Assignment 3
CMPUT 499 (Winter 2002)
Due Date (by e-mail): March 4th, 2002 (in Lab)
Percentage overall grade: 4.5%
Penalties: 20% off a day for late assignments
Maximum Marks: 10
Objectives
- Learn how to validate forms on client-side with JavaScript
- Get familiar with cookies
- Use cookies to store customer cart on the client-side
You are asked to implement a small application that uses HTML forms to
enter data and a set of CGI programs to process the input and generate
HTML pages. The application is to present a small catalogue of
products to buy and allow a user to select articles. The user
selections (i.e. cart content) are stored on the client side using
cookies until the
user chooses to check out. This application is a very simple version
of a gardening store, identical in functionality to assignment 3.
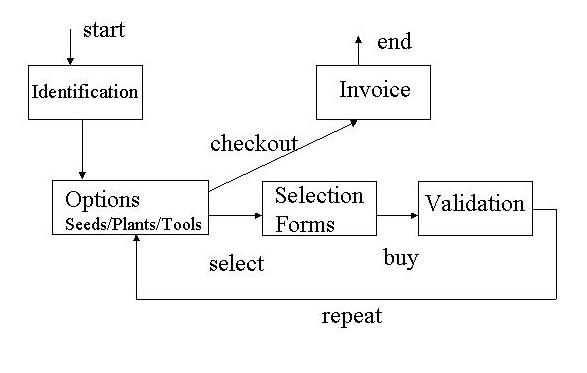
The data flow is as follows:

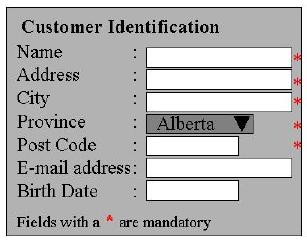
The identification box deals with displaying a form to input
information about a customer as in the next sample mockup.

All the fields are textfields except the province which should be a
select menu.
The CGI program may do additional validation, but the major input validation should be done on the client using JavaScript.
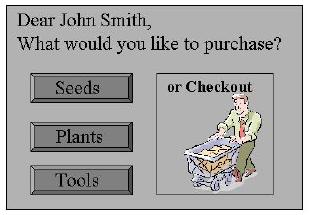
The options box is to select either to check-out or purchase items in
one of the 3 categories: seeds, plans, and tools.
These options are presented in a set of forms rendered as a menu. An
example could look like the following:

The 3 options are presented as buttons while the checkout is supposed
to be a clickable image of a cart.
The selection forms are forms presented to the user to select articles
to buy. Whether it is for seeds, plans, or tools, present a set of
items that the customer can select at the same time and specify the
quantities. The "put in cart" button would allow the user to put more
that just one item at a time. An example with the seeds can be seen below:

The checkbox indicates that the user wants the item. If a quantity is
entered but the checkbox is not checked, the items should be ignored.
You are asked to make the checkbox change automatically if the quantit
field is updated with a value different than 0 (or blank).
The validation box is a a confirmation page that summarizes the last operation before the transactoipn actually goes to the cart.
The last step at checkout is to display a final invoice with all the items in the cart and their prices as well as the total due. The invoice should be personalized.
Deliverables
Remember that the esthetics are not important in this assignment. Functionality is important. You can use the same forms as those you developed for assignment 3.